Introduction
HTTP, or Hypertext Transfer Protocol, is the standard protocol used for communication between web browsers and servers. They are three-digit numbers returned by web servers to indicate the status of a requested resource. Also, they provide information about whether a request was successful or not, and what action the client should take next.
Whenever you request a web page or resource, Sometimes things go wrong: the server may not have the page you’re looking for, or it may be too busy to respond.
In these cases, the server responds with an HTTP status code that informs your browser about the outcome of the request. These codes range from informational messages to errors and redirections. In this lesson, we will talk about HTTP status codes and what a 404 is, so that you can help your students and customers with their tech support.
Challenges online course teachers can face if they don’t understand the meaning of HTTP status codes:
- If a broken link is not fixed, students may be unable to access important course materials, leading to frustration and a negative learning experience.
- If online teachers don’t understand this code, they may not be aware that a resource is inaccessible and may not take steps to resolve the issue.
- Online course teachers may not realize that their course page is loading slowly, which can lead to frustration for students and may impact their learning experience.
- They may not be aware that a resource has been moved and may not set up proper redirection, leading to confusion for students.
- They may not know that their course page is not properly secured, which can put students’ personal information at risk.
Video Lesson – Learn about HTTP status codes
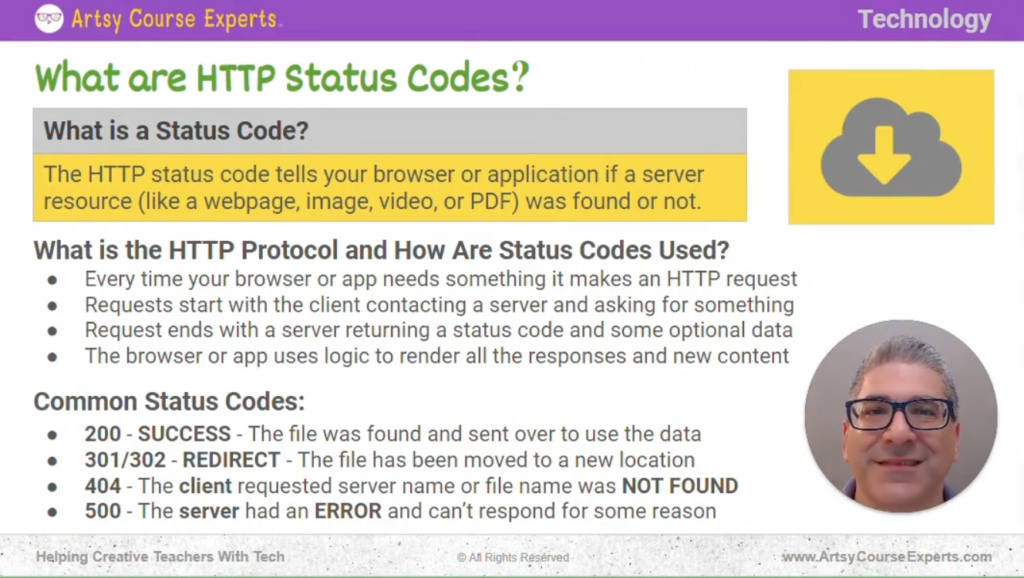
What Is a Status Code?
Whenever your students make a request to a server, the browser gets back responses of data along with a code. These codes are HTTP status codes.
These status codes are 3-digit codes that tell your browser application if a server resource, like a webpage, an image, a video, or a pdf, was found or was NOT found.
For example:
- 200 means success delivering the requested file
- 301 means the file was moved
- 404 means file not found

What Is The HTTP Protocol, and How are Status Codes Used?
HTTP is a protocol. It is a way the client, like a browser, and the server, like your LMS system, talk, send messages, communicate, and exchange information. That’s what a protocol is. In that protocol, every time a message is sent back, that’s a status code.
Every Time Your Browser or App Needs Something, It Makes an HTTP Request
Think of it like a telephone call. Each time your browser needs a little bit of information from your course system, it talks to the course, it makes a phone call, and it says, ‘hi course server, I would like to ask for something.
“I want the logo for this course.” Then the server says, “oh, okay, I understand you’ve asked for the logo. I have that logo, and here it is.” That was a success, so the browser takes back the response and does something with it.
Requests Start With the Client Contacting a Server and Asking For Something
Remember that when your browser or your student’s browsers are asking for part of a course, they might be asking for lots of different things; “Hey, let me get the logo, let me get the video. What are the themes and colors that we should use? What is HTML?” Etc.
Your browser asks for all these different requests, and each of those distinct requests comes back with a unique response. ‘I got it,’ or ‘Oh, this that file no longer exists.’
Requests End With a Server Returning a Status Code and Some Optional Data
The browser then decides what to do with all the different responses and the data that came back. If some of them are critical, the browser might not be able to show the course page to your students, or if the browser received almost everything and can handle one or two mistakes that it might hide or ignore, then the browser will try it’s best to draw that lesson page or the curriculum page or to get your student that PDF that they’ve asked for.
So, every single request comes back with an HTTP status code or a response code, and if it has data, it sends back the data.
Finally, the browser or app uses logic to render all the responses and new content.
Common Status Codes
Let’s go over a couple of HTTP status codes that are well known that you might say, ‘oh yeah, I know about that one, but now I understand what’s going on.’
200 SUCCESS – The File Was Found and Sent Over to Use the Data
First and foremost, the most popular but unheard one is 200, which is success. You never get a message about this because when the browser gets what it needs, it does something. You or your students will never notice a problem because every time a webpage says it’s a success – underneath, there were potentially dozens of requests that were made, and they were all successful. So they all return or code 200, and they return some data like an HTML web page, your course icon, or a quiz in your course.
301/302 REDIRECT – The File Has Been Moved to a New Location
Next up is a 301 or a 302. These are redirects. This means that a particular asset or resource has been moved, and the server says, ‘oh, yeah, I know what you’re looking for, but that’s not here anymore.’ It’s at this new location.
That might happen. Rebrand your community and your community used to be at a first name.com, and now it’s at a second name.com. When students go to the old place, they might get back a redirect, and then the browser, which is really cool, automatically goes to the next place.
Maybe you’ve renamed the file, which doesn’t have that name. If you set it up correctly, you have a redirect so that the browser automatically goes and gets the new file.
404 The Client-Requested Server Name or File Name Was Not Found
So this one is terrible. We’ve all seen it before. When we go to a webpage, and we get a 404 error, the browser cannot get that webpage or a part, something that you’re asking for, like maybe a video or an image.
You or a student incorrectly types the name of a resource, or you click on a hyperlink on your community. ‘Oh, hey, I want to go to the web for this community post.’ You click on it. But unfortunately, it was copied and pasted incorrectly. So when they click on it, they go to a browser and see a 404 error, which means, ‘Hey, this resource wasn’t found, and it doesn’t exist under that’ or ‘that server does not have that exact file that you’ve asked for.’
500 The Server Had an Error and Can’t Respond For Some Reason
The last status code we’re going to talk about is 500. The 500 error code is basically, ‘the server had an error. It can’t respond.’ Maybe the servers crashed, or maybe it’s overwhelmed, and for whatever reason, there are hundreds or thousands of students accessing the videos right now.
Maybe you just had a live launch; when you get an error 500, the servers are overwhelmed, and they’re busy. Students can try again, and it might work a little later when the load on the servers go down. Those are the common status codes that students might see, and they enter into a trouble ticket or something like that.
Supporting Your Students
Now you know what HTTP status codes are, and as part of your support process, if you were to see one of these status codes, you would potentially know how to fix it, and it’s something that you can do in your standard operating procedures as you support your students.
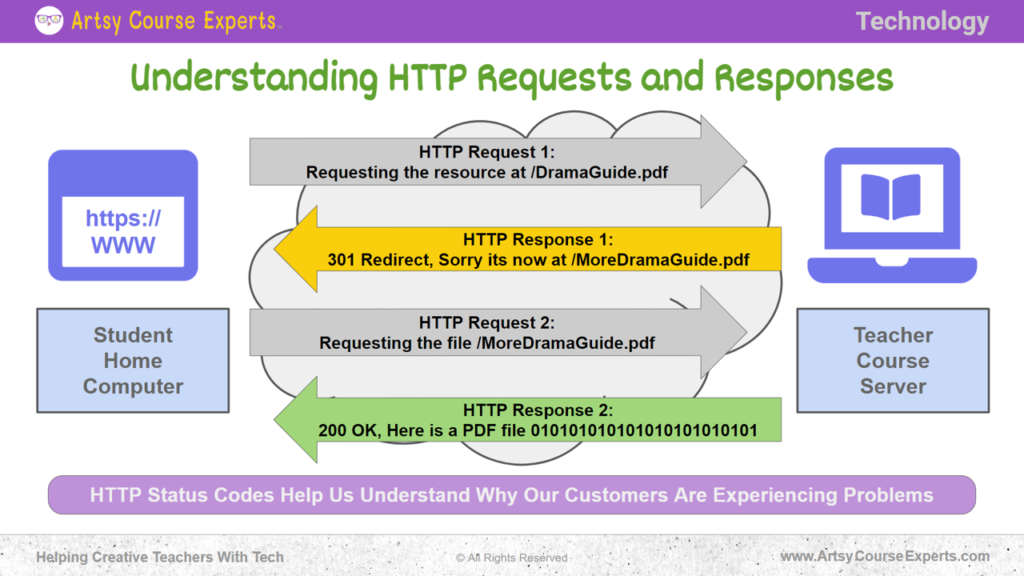
As a teacher along with your support team you will now be able to use these HTTP status codes to figure out why your customers and students may be experiencing problems. And when you hear back about an asset like an image, video, or PDF returning 404s, you will know exactly which link and file to check on your server.

Understanding HTTP Requests and Responses
Let’s go over an example, if you have a student at home, on a computer, and they type HTTPS, the secure version of HTTP. Either way, underneath, you will have status codes when you make individual requests. You’re going to either make an HTTP or an HTTPS request; that’s called the protocol.
That means that you’re using a secure phone line versus an unsecured phone line. But that’s how they’re going to communicate. That’s how your browser will talk through the internet to a server.
HTTP Request Example 1
Requesting the resource at / dramaguide.pdf
They make the request, and the browser sends a message to the server; ‘I would like the dramaguide.pdf file.
Response: 301 redirect, sorry it’s now at /moredramaguide.pdf
In this case, the server says, ‘oh, I’m so sorry, that drama guide is no longer available,’ ‘It’s a 301 redirect. Browser,’ ‘I don’t have that, but I do have it at moredramaguide.pdf instead of drama guide.
HTTP Request Example 2
Requesting the file /MoreDramaGuide.pdf
Okay, let’s say you’re talking to your course and the students at home, on the browser, in your core system, and they request a lesson resource called the drama guide pdf.
Response: 200 OK, here is a PDF file
‘I have moredramaguide,’ so it sends back a message, and then the browser says, ‘oh, okay, well, I’ll get that instead.’ So it requests moredramaguide.pdf. Then the server says, ‘oh, I have the new file called moredramaguide.pdf 200.’
Then, I have a successful browser. ‘Here is the data,’ and it sends over all the bytes, and it lets the client know, ‘hey, I’m going to send you back this type of file called a pdf.’ So it says, ‘okay, I have it,’ ‘Here’s the type of the response called pdf, and here’s a bunch of others.’ You could take those bites and browse and do whatever you want.
You can open the file, show it in your browser, and do whatever you want. You could let the student save the file, but the point is that the browser received the pdf file and can do stuff with it. So that sort of request or response for one or many files is how your students will see your courses, communities, and teacher websites.
Frequently Asked Questions About HTTPS Status Codes

Summary – HTTP(S) Status Codes
HTTP status codes are an essential aspect of the protocol to communicate between a client, a web browser, and a server. By familiarizing yourself with common status codes, regularly checking for broken links, setting up proper redirections, and monitoring their course page for any HTTP status code errors, you can provide a positive learning experience for your students.
Ignoring HTTP status codes and failing to understand their meaning can lead to frustrating experiences for students and negatively impact the success of an online course. Therefore, online course creators need to take the time to learn about and use HTTP status codes effectively.
Tips for understanding HTTP status codes on your online course page or websites:
- Please familiarize yourself with common HTTP status codes and what they mean. This will help you quickly identify and troubleshoot any issues on your course page.
- Regularly check for broken links and inaccessible resources using tools like broken link checkers or website auditing software.
- Set up proper redirections for any resources moved to a new location. This will help prevent confusion and frustration for students trying to access a resource that has been moved.
- Ensure your course page is properly secured to prevent security vulnerabilities that could lead to HTTP status code errors.
- Monitor your course page regularly for any HTTP status code errors and take steps to fix them promptly.
You should be a little smarter now. Thanks for hanging out!
Please subscribe to get more tips for creative online course teachers.
More Tips For Online Teachers
These lessons can also help you with Operations and Technology:
- Video Hosting Options For Online Courses
- Stripe Payment Fundamentals For Online Course Teachers
- Analyzing E-learning Checkout Process
- Email Addresses for Online Courses
- Transparent PNG Images For Online Course Teachers