Introduction
Hex color codes are important aspects of a website and course set-up. In this lesson, we’re going to explore hexadecimal color codes for online instructors and coaches. This knowledge will empower you to make informed decisions about selecting colors for your website, courses, community, and resources.
We’ll delve into hex color codes for instructors and coaches, covering essential topics. We’ll start by understanding what hex color codes are, the meaning of “hex,” and the significance of color codes. We’ll also discuss why it’s crucial to use them and where they find applications.
Following this, we’ll provide a step-by-step guide, explaining what hex color codes are and how to create them. Subsequently, we’ll offer practical examples, demonstrating a variety of colors. Lastly, we’ll summarize our top tips for using hex color codes effectively.
Challenges online course creators can face if they don’t use Hex color codes for their online courses:
- Without hex color codes, course materials may lack a cohesive and recognizable visual identity
- Instructors risk using colors that are difficult for some learners to distinguish
- Selecting colors manually can be a time-consuming process, slowing down course creation
- Poorly chosen colors can make course content look unpolished and unappealing
- Instructors may miss the opportunity to tailor course visuals to their unique brand
Video Lesson – Learn How To Choose Colors For Your Websites, Courses, Communities and Resources
Who Can Use?
Almost any teacher, professional, or coach can use hex color codes to ensure precise color matching and maintain brand consistency in their online course materials.
- To create visually engaging graphics, infographics, and data visualizations that complement their online courses
- For 3D modeling and virtual representations in their online courses, enhancing the visual experience for students
- To customize backgrounds, fonts, and images, aligning the visual aesthetics with their course content
This can work for educational businesses like journalists, graphic designers, bloggers, and sculptors.
What Is It
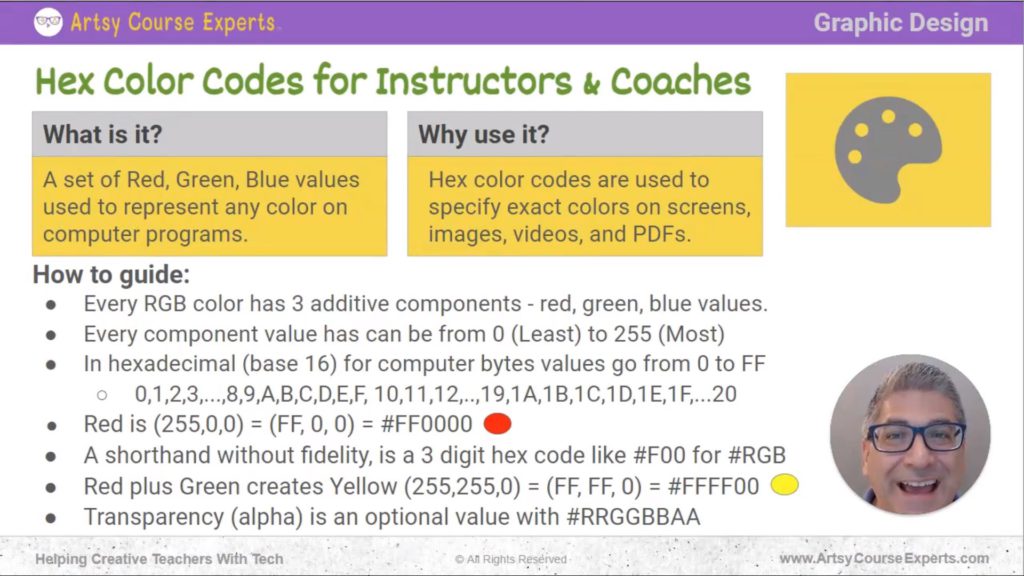
Hex color codes are hexadecimal representations of colors used in web design and digital media. It helps Instructors and coaches maintain a consistent and branded visual identity across their materials, making their content more engaging and professional. It’s a set of red, green, and blue values used to represent almost any color in computer programs.
Anyone with a web page, a course, or a community has chosen their colors. These colors, known as main colors, are defined by these red, green, and blue values. We’re going to delve into it. We’ll explain it in simple English, so you can understand even if you are not a designer.
You might be a creative coach, teaching piano, sewing, dance, or music. You may not be familiar with RGB values, so we’ll help you understand the basics as you collaborate with designers to enhance your online creative business.
Why Use It?
Hex color codes are used to precisely define colors on screens, images, PDFs, and various other media. For instance, if you have a website, you might describe the background as a particular shade of beige, a blue element, a red section, and identify orange as your primary brand color.
Your content may consist of numerous colors, potentially with variations. You might have your primary orange and variations like a darker or lighter orange, serving as accent colors. For each of these colors, it’s crucial to ensure you have an RGB code.
This precision is valuable when collaborating with designers. Instead of vague descriptions, you can specify exactly, “These are my website colors. When creating a resource document or a downloadable PDF, I want the same oranges as on my website.”
To convey this, you provide a document containing your RGB values, covering primary and secondary colors, as well as other details such as supporting grays and the specific type of black font. Every aspect is defined by its unique RGB value.

How To Guide
Let’s look into a simple how-to guide to help you grasp the basics of RGB colors.
RGB Colors Consist of Three Additive Components
To clarify, RGB colors work by combining red, green, and blue. They add these colors together. Imagine you have a blank piece of paper, and you’re adding red, green, and blue to every tiny part, or pixel, to create the colors you see. There’s another method where you take away from a color, but let’s not get into that right now. So, in summary, the components are red, green, and blue.
Every Component Value Can Be From 0 (Least) to 255 (Most)
This numerical range exists because, beneath the surface, computers use bytes that are 8 bits long, which represent numbers from 0 to 255.
So, when you’re dealing with red, it can be anywhere from 0 to 255. If it’s 255, that’s the maximum amount of red. If it’s 0, there’s no red at all. For example, if you want to create the color green, you won’t have any red in the mix. Red would be 0, while green would be 255, indicating a full green value. That’s the essence of RGB colors. Each component is represented by a number ranging from 0 to 255.
In Hexadecimal (Base 16), Computer Byte Values Range From 0 to FF
Computers frequently use hexadecimal. Our typical number system is base 10, which is due to us having 10 fingers, so we count from zero to nine and continue from there. Hexadecimal, however, suits computer operating systems and CPUs better. In this system, the numbers go from 0 to F.
In this system instead of our usual 0, 1, 2, 3, it’s 0, 8, 9. So, instead of 10, you have A, B, C, D, E, and F, giving you a total of 16. After F, it loops back, making it 10, 11, 12, 13, and so on, up to 19. But after 19, it becomes 1E and 1F. Don’t worry about getting lost in these details. Just remember that there’s an alternate number system, and in the end, each component, be it red, green, or blue, will have a value ranging from 0 to the maximum, which is either 255 or FF.
Most computer programs can handle this, so you’ll be able to observe that each component varies in intensity, which we’ll discuss. Just be aware that this alternate system is often referred to as “hex,” and it spans from zero to F. As an example, let’s consider red. For every color, there are three numbers: one each for red, green, and blue.
Red is (255, 0, 0) or (#FF0000).
The first number denotes red. To create the color red, you max out that first value to 255 or FF in hex. The first component is entirely red, and you don’t need any green or blue; those are zeros. So, red is depicted as pure red. In design programs like Photoshop or Canva, or web design using CSS (Cascading Style Sheets), you’ll see red as FF0000, signifying the color red. Some programs even allow you to simply type “red.”
A hex color code for red comprises three parts: red, green, and blue. These values determine the intensity of each component.
As a Shorthand, You Can Use a 3-digit Hex Code Like #F00 for #RGB
Instead of writing a detailed six-digit hexadecimal value (two digits for each component), you can opt for a shorter code. For example, if you want to specify red, you can use F 0 0, which translates to one digit for red, one for green, and one for blue. From a design perspective, this may not provide the exact fidelity you desire, particularly for specific shades like burgundy, cyan, or fuchsia. Using the full six digits ensures precision in your colors.
It’s important to remember that not everyone views your colors on the same type of device, and some might have lower-end displays. Factors like different lighting conditions and file compression methods, such as JPEG (a lossy compression), can lead to variations in how your colors appear, affecting your web page’s loading speed and the exact representation of colors.
Red Plus Green Creates Yellow (255,255,0) = (FF, FF, 0) = #FFFF00
Let’s talk about mixing colors. There are three components: red, green, and blue. We’ve discussed red, which is 100 percent red, while green and blue are 0. Now, if you want to create yellow, you do it by combining red and green.
For maximum yellow, you use maximum red and maximum green, with no blue at all (blue is set to zero). So, the three values are: red – 255, green – 255, and blue – 0. In hex, it’s written as ff, ff, 00. When expressed as a hex color code, remember, it goes from left to right: red, green, blue. So, it’s #FFFF00, and that’s how yellow appears on the screen.
Transparency (Alpha) is an Optional Value with #RRGGBBAA
You can add transparency to a color using alpha blending. This optional value allows you to control how transparent the color is, letting you see things behind it. If you choose to use an alpha code, it’s often written by adding the alpha value at the end of the R, G, and B values.
The alpha value specifies the level of transparency relative to what’s behind it. Don’t worry if it sounds complex; it’s just an option to be aware of. Typically, you’ll work with two digits for red, green, and blue.
Occasionally, you might encounter eight digits, and that’s where alpha comes into play. It can be a useful trick for designers, video editors, or animators to create effects where you can see what’s behind a certain element.

Examples: Hex Color Codes
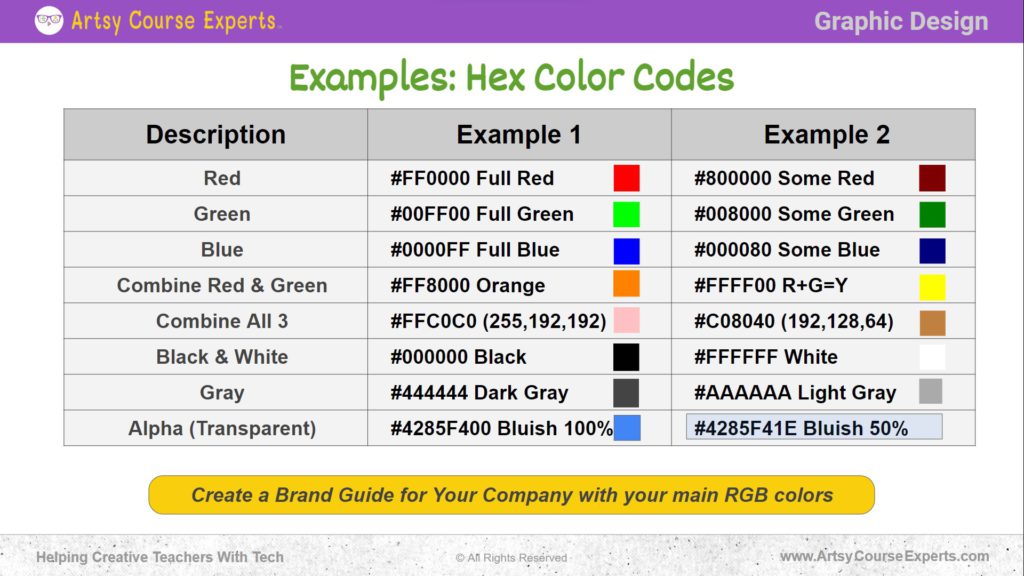
Now, let’s explore some examples. We’ll look into various hex color codes, and explain things in different ways to ensure your understanding.
Red
For pure, full red, you’d use FF0000. Those two FFs represent all red, with no green and no blue. This is how you create the color red. If you want a different shade of red, you can choose another number for the first hexadecimal digit.
Let’s say you pick 80 in hex, which is approximately 128. Keep in mind, the full range from 0 to 255 is a complete spectrum. 80 represents about half, resulting in a darker red. As you move from 00 (black) to FF (white), you traverse through different shades. Lower values in the first digit mean less red, resulting in colors like burgundy.
Green
The same principles apply to green. For full green, you’d use 00FF00. The first value is 00, meaning no red, the middle one is FF, indicating all green, and the last is 00, representing no blue. This combination gives you pure green. If you want a different shade of green, you’d adjust the middle value, making it lower, which results in a less vibrant and darker green.
There’s no red or blue in this mix, as they aren’t included. Adjusting the middle value modifies the shade of green.
Blue
Finally, the same concept holds for blue. If you want full blue, you’d use 0000FF. The first two zeros mean no red and no green, and the last FF denotes all blue, creating a rich blue color. Adjust the middle value to make it lower if you want a different shade of blue. A lower middle-value results in a darker, less vibrant blue, with no red or green in the mix.
Combine Red and Green
Let’s discuss creating colors by combining red and green, specifically focusing on the first two digits. If you add a significant amount of red and a small amount of green, you’ll get a shade of orange. On the other hand, if you blend a substantial amount of red with full-on green, you’ll produce the color yellow.
Combine All Three
You can even combine all three components, allowing for a range of values. This is a feature you might have encountered when using programs like Keynote, Canva, Photoshop, Illustrator, and others.
If you’re receiving design assets from a marketing or branding team, they may be handling these colors for you. Pay attention, and you’ll notice that each color, whether primary or secondary, darker or lighter shades, is defined by three values: red, green, and blue.
Black and White
Let’s clarify some foundational colors. If you want to represent the colors red, green, and blue, remember they are additive. They start from black and add color to create various shades. Now, if you aim to show the color black, you essentially don’t add any red, green, or blue. It’s like turning off the light on your TV; there’s no additional color. This is how black is created. So, black is represented as 000000. For instance, if you use 101010, it’s a slightly lighter shade, close to dark gray.
Conversely, if you turn on all three components at full intensity—red, green, and blue—you end up with white. In this case, you’ve added the maximum brightness in every dimension. Typically, white is denoted as FFFFFF. Each component is at 100 percent, creating the color white. If you use values like 808080, you’ll get a light gray color.
Gray
If you’re aiming for a dark gray, it wouldn’t be 000 (pure black), but you’d add a bit of color to it. For example, 444444 adds some color while keeping all components equal. In this case, you get a dark gray where none of the color components stand out. It’s a balanced shade. Similarly, if you start from white and decrease the values, you’ll arrive at a medium gray, as long as red, green, and blue have the same value.
Alpha (Transparent)
Lastly, let’s touch on the advanced topic of alpha, which involves transparency. Suppose you have a blue color, a custom shade, and you want it to be 100 percent opaque by default. Without alpha, you’d see the entire blue, with no transparency, nothing showing through.
If you introduce alpha, let’s say at 50 percent, while keeping the RGB colors for that bluish shade, you’ll achieve a semi-transparent effect. This means you’ll see 50 percent through the blue, altering the color slightly and allowing what’s behind it to blend through.
By adjusting the alpha, you can control the level of transparency. This can be useful in various scenarios. For instance, in a tutorial video, you might use an overlay with a bit of transparency, incorporating your branding colors. The transparency might be set to, for example, 80 percent, revealing some of the content behind it. This is how you work with alpha.
So, this covers the creation of red, green, and blue using hex color codes. You’ll encounter these color codes everywhere, and you may have seen them before without fully understanding what they represent. They consist of six-digit values, representing three bytes: one for red, one for green, and one for blue.
Frequently Asked Questions About Hex Color Codes for Instructors & Coaches

Summary – Hex Color Codes for Instructors & Coaches
Understanding hex color codes empowers instructors and coaches to create a cohesive and visually appealing online presence. With the ability to represent any color through RGB values, these six-digit hex codes provide the flexibility to create a personalized palette. Whether collaborating with designers or managing it themselves, this knowledge ensures a consistent brand identity.
From your primary to accent colors, hex color codes offer the versatility needed to make your online courses and coaching materials truly stand out. So, whether you’re taking the DIY approach or collaborating with professionals, you’re now equipped with the essential insights on hex color codes to enhance your digital presence.
Tips for creative online course creators when using Hex color codes for their online courses:
- Develop a brand guide that includes your main colors, their names, and RGB values.
- Identify three to four main colors as your primary palette and have a few secondary supporting colors to maintain a cohesive look.
- Explore different shades and variations of your main colors to add depth and versatility to your color scheme.
- Don’t limit yourself to pure black, white, and gray; consider subtle variations to add sophistication to your designs.
- Implement your brand guide consistently across websites, courses, social media.
- Maintain a standard appearance for your brand so that people can easily recognize your materials and associate them with your courses and content.
You should be a little smarter now. Thanks for hanging out!
Please subscribe to get more tips for creative online course teachers.
More Tips For Online Teachers
These lessons can also help you with Operations and Technology:
- Using Browser Cookies for Online Trainers
- Tech Stacks for Online Teachers
- All About Quick Response Codes (QR Codes) for Online Teachers
- What are HTTP Status Codes And How Browsers Request Information?
- Creative Course Glossary