Introduction
Are you struggling with website footers for your course pages, your coaching website, or even your community sales pages? In this lesson, we’re learning all about website footers. We’re learning what to put on there, how to treat them as global footers across all pages, and what to do so that you don’t have a dead end when a user scrolls to the bottom of your page. This way, they’ll have something useful to click on, to learn, or to subscribe to.
In this lesson, we’re learning all about website footers. Remember, website footers could not only be on your actual website, but it could be on your community page, webinar, or courses page.
We’re going to learn what are they? Why use them? We’re going to get into how to guide and talk about the critical elements for all footer areas, and then we’re going to architect your footer. We’re going to get into an example and talk about how an animating training company could use a website footer, and then we’ll come around back and summarize our top tips. So that you can learn how to design and upgrade your website footer.
So, Let’s dig into website footers for online teachers and coaches that need website footers on their. Website page, their community page, their courses academy page, and on and on.
😰Here are the challenges course creators may face when they don’t use website footers:
- Site visitors will hit a dead end when visiting their websites
- Prospects may find hard to find what they’re looking for in the site
- Site visitors will have little or no information about your website
- They may not be able to show prospects the services they offer
- It may be hard for prospects to find their social media from the site
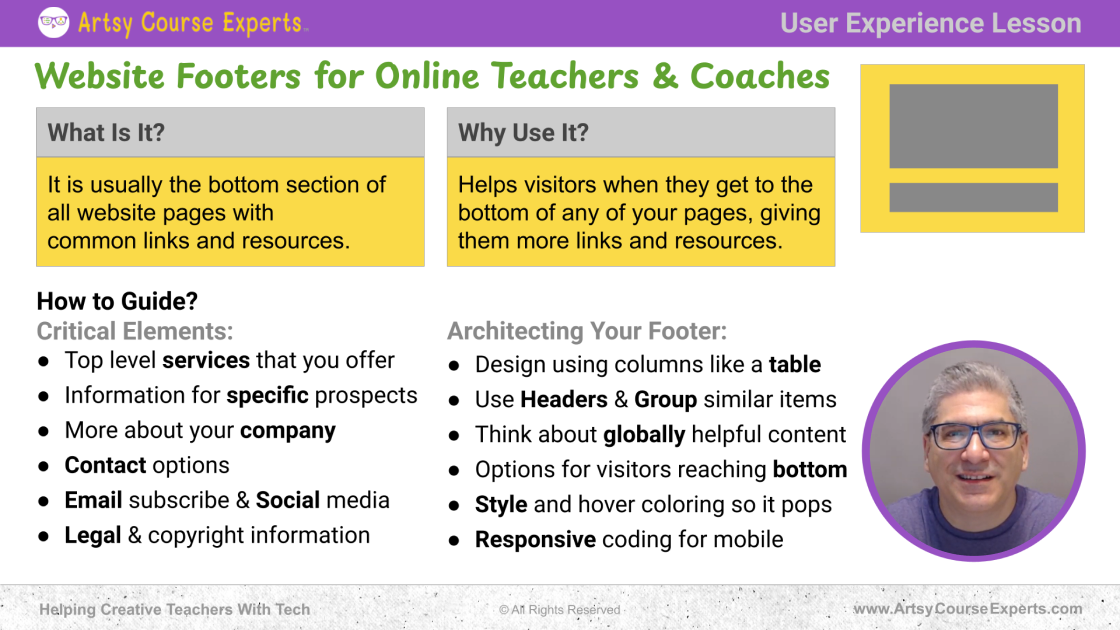
What Is It?
What is a website footer? It’s usually the bottom section of all website pages. It’s probably common, once you design a footer, you put it on all your pages. If necessary, you can have different footers on different pages, maybe on a landing page. You might have something slightly different because that’s an ad and you want them to do a specific action. But in general, once you have kind of a platform, like your main website or your coaching academy, you’re going to have a common footer across all your different pages.
Why Use It?
It helps people when they get to the very bottom of your page. It gives them more links and resources so remember they’re scrolling around they might have looked at a page, and for whatever reason maybe they didn’t click on anything. Maybe they thought about it but now what you don’t want them to do is to get to a dead end.
Instead of getting to a dead end on any page, you give them this footer. This footer has additional information, resources, your key services, maybe your courses, how to contact you, how to schedule time with you, all that sort of stuff.
As people are navigating your different properties and they get to the bottom of the page, they might have to scroll back up. Maybe nothing caught their eye. So instead of them exiting your page and going to a competitor or going back to Google. You might give them another option. it’s not a dead end. That’s why I love website footers.

How-to Guide
Let’s get into how to guide. First of all, let’s go over some critical elements that are part of website footers.
Top Level Services That You Offer
The first thing is it should have the top services that you offer. You’re going to have to see how that works out, but I would definitely list your top services. To be 1, 2, 3, 5 of your many different options that you’re known for. I would definitely list your services there. Remember, they may see your footer because they came in through a blog or some Google link.
That may be your glossary, or sales page. But for whatever reason, that was the wrong product and service they were looking at. When they get to the bottom of that sales page, perhaps they see other services that are really what they wanted and they can click on that. Definitely list out your top services on your footer or at least the categories of services you render.
Information for Specific Prospects
You might have your different types of services or coaching or training just for that niche that you teach. So that’s going to really help you talk to those specific prospects. They’re not just looking for anything general there.
More about Your Company
Another important thing to have is more information about your company. You can have an about us page. You can have your team meet the coaches, your bio with your experience and maybe your resume. You could meet the team so that they can meet the community manager for your community.
All these different things about your company. Maybe even some certifications or logos and seals that show that certain systems, tools or things are part of your trade.
Those are also good things to add trust. So that people can look up information about your training company. You’ll of course want to have different kinds of contact options, whether it’s some web form, maybe it’s an email, or call us at or coaches at your company name.
So all those different kinds of options, maybe schedule a zoom Calendly schedule time, get a free consultation, whatever it is that makes sense for your creative training company. You’ll want to have that on the footer.
Contact Options
Then you’ll want to provide contact options for people who maybe aren’t really committing yet. They’re not ready to buy from you, but they want to follow you. They saw something they liked. They might want to get on your email list or they might want to follow you on their preferred social media platform.
Maybe they prefer YouTube or Instagram. You should offer those options where you can link out and they can follow you, and subscribe to your different social feeds and just sort of start learning more about you.
Instead of just leaving the web page, They kind of got to the bottom of the page and it’s a dead end. They didn’t find what they were looking for. Maybe social media or even offering a lead magnet where you might offer them a checklist, or a guide to the top 10 things about a certain creative skill that they might need to learn or maybe about a tool that they use or some samples and swipes or files that they can download.
Email Subscribe & Social Media
They might be interested in the next step. Maybe if you’re lucky, they’ll give you their email, and if not, maybe they could just subscribe and watch for a little while. Who knows, maybe in a few months, after some of your content, they’ll be really excited to go ahead and get an offer from you.
Legal & Copyright Information
Finally, people use website footers to provide legal information, whether it’s copyright, all rights reserved. Maybe it’s privacy policy or terms or cookie policy. It also depends on where you are in the world, not only within a country, but within a certain state.
In the US, California has some more advanced, stronger rules. Then some of the other states, UK and Australia are going to be slightly different than Canada or other parts of Europe. Anyways, those kinds of things, you might want to put it there and also to let people know that you’re training.
It’s your intellectual property, people shouldn’t just take it and copy it. You put a lot of hard work into this and you don’t want copycats or anybody misusing all your different kinds of intellectual property, whether it’s your video, your training, your checklist, et cetera.
Now, let’s get into how you would actually architect your footer. Let’s just say it’s the main web page for your business for your creative training business. You know, I would think about it in terms of a table.
Design Using Columns Like a Table
You’re going to think of columns and so you’re going to group your different items into buckets, they’re going to land in these different columns. Maybe one bucket is your services. Another bucket is all about information about you. Maybe another one is all about your community or your coaching program and within your coaching program, you’re going to have a couple of angles.
The important part here is that you’re really thinking about all your different services and the different options that you want for your footer. You’re going to think about it in these buckets, and then convert that into sort of a table.
You’re not actually going to show a grid on your footer, But the process of thinking about it as columns. With items in each of those columns, that’s going to help you go a long way.
Use Headers & Group Similar Items
When you have, and when you start using these columns, you’re going to group similar items together, that’s going to help orient your people. So as the prospects are looking around, they’re going to look at the headers, and then they might look below the header to see a set of related child items that are related to that category.
So you got like your buckets or columns, and then within a column, you have these related resources. As people are navigating, they’re going to be lost. On that same note, you’re going to want to include potentially a site map on your footer that helps people who really are looking for, they already know what they’re looking for.
They just can’t find it, so offer them a site map. It could be a pretty HTML page of buckets on all the different links in groups of topics, or it could be a traditional site map, which is actually an XML file that really Google reads so that when people are searching on Google, the sitemap dot XML is what Google uses to understand where are all your pages.
What are the different topics? So nevertheless, you’ll want to offer a user friendly version of a site map on your footer. That’s a good thing. It’s almost like an index or directory, like the back of a book that might be a glossary or table of contents. So you’re going to have one of those and that’ll help people that are really looking for something.
Also, you can have a website search function where they can search. Some people usually do this at the top near the main menu, but there’s no reason why you couldn’t put a search feature on your website footer.
Think About Globally Helpful Content
Now you’re going to want to think about these common website footers as global, it’s usually one. It’s part of your theme and it’s one time and you’re doing it for all your pages. It’s one design that almost every page gets. So think about that, this is a page, and this is the footer design that is available.
Whether you’re looking at a sales page, a home page, a glossary, a blog, you’re going to want to have this. So think about that as you’re designing this footer.
Options for Visitors Reaching Bottom
Once again, people are seeing this footer because they’re being trained to scroll by the social media platforms. In your case, they are scrolling through a page and they didn’t find anything. There was some stuff there, but maybe they didn’t find what they were looking for.
Again, they’re just skimming and looking around. You want to use that website footer as additional options. You don’t want those prospects, those visitors, your students to scroll through the page and hit a dead end wall. You want them to keep going. Keep going to the next article, next resource.
Keep looking at the different services that you offer until they find the right one that they can click and go there for additional content.
Style and Hover Coloring So It Pops
Now the website footer should be styled. It’s a design element, so you want those hyperlinks to pop. Maybe your standard is that you have underlines or don’t make those fonts tiny on the footer. I mean, it’s important stuff. Make those hyperlinks and categories big so that they’re clear.
They’re visible on all the different browsers, on different screen sizes. You’re going to want to style it so it’s consistent. You don’t want to blend it away. You want high contrast, you don’t want blue on black. You’re going to want like white or yellow or black on white or something. Obviously you’re gonna use your colors, but you want it to be high contrast.
You want people to know that when they move their mouse there it turns into a clickable thing. It’s a hyperlink, not just an image. These are, this is not just text. So you’re going to want to style it. Your programmers are going to use CSS, and they’re going to set all sorts of attributes on those.
Responsive Coding for Mobile
An anchor links on the bottom of your web page and finally, you’re going to want your website footer to look good on any platform. You want it to be responsive. What responsive means is when you’re looking at it on a mobile website, on a mobile phone, on a tablet, whether you’re looking at it horizontally or vertically, either way, your website looks great.
If that particular phone is too small, or maybe from accessibility, they’ve zoomed in and it’s okay. Your site footer, even though there are different columns, will get stacked. The system will know how to render your site footer. You’re going to want to work with your developers, systems, platforms, PHP, WordPress, JAVA, and all the different platforms that you work with to make sure that your footer is responsive, which means that it looks good on any device.
And it knows how to scale depending on the size of the window, depending on the orientation, whether some people are looking at the tablet horizontally or vertically like in portrait mode. So responsive is really important.
Remember a lot more of your visitors are going to be coming in over mobile, They’re left of them are at the desktop. They’re on the go, they’re in the car, they’re on, they’re traveling, they’re online and they’re learning something, So whatever their use case is, you want to be able to support them on your different platforms.

Now let’s check out an example. Let’s say we’re putting together a site footer for an animation teacher. So they have a website, they have a footer on their website that they use on almost every single page. They teach animation. Cool graphics, they make a move, they do lighting and all this cool stuff.
Like, almost like animated movies. We don’t know if they do commercials or if they’re doing they’re a film studio or they’re teaching future animators for movies or tv But anyways, they’re teaching that kind of stuff animation Graphics 3d objects that move around and in this world and there’s a camera and all that fun stuff.
They have a website footer and we want to figure out what those key services are, so that when users get to the bottom of any page, maybe it’s their blog page, maybe it’s a sales page, they find them in Google.
When they get to the bottom, they want these prospects or these users to go ahead and do something useful and not just bounce, which means leaving the webpage, Hitting the back button and going back to the prior website. We don’t want that. So here’s some examples of what they might do. So on their footer, they might have reinforced their logo,
Company Slay Name
In this example, we’re using the slay name. So we might have a little slogan, a catch phrase. Maybe it’s a phrase about your company, like “we help animators learn the latest skills to create amazing things”, whatever your different angle is.
Courses
Then you might list out your courses. So in this case, they’re an animation teaching training company. They might list out a couple of animation programs, like Maya or 3d max or things like that. They might go into different courses about different areas within animation. You would do the same thing for your industry, but for the animators, they might talk about objects and lighting and rigging, motion and texturing.
So they might have individual courses for each of these areas. They could also have courses that are for beginners or intermediate or some sort of bundled master class. You can get more into the exact courses in your course Academy page, but at least on your footer, you’re providing those hooks, gateways, those ability to teleport to those different areas of your website by people who are looking for different course topics.
Live Courses
You might also have live courses. Maybe you have zooms where you get together and for a few weeks and every Tuesday night you demo and there’s people who are asking questions in the Q and A. Then again, you might also break it out by skill level for beginners, intermediates, or they need live coaching, but they don’t want to do it in a group.
Maybe they need help with their specific problems and then within your coaching page, you can also offer the different prices, the different options. But the point is that on your site footer, if they’re looking for coaching or they’re looking for advice, they can find it.
That’s also where they could potentially talk to a coach. However, you want to spin your footer hook lines, right? Yeah, their menu items. But they’re also calls to action, right? CTAs. So they’re sort of next steps.
It’s these short buttons, but they’re hyperlinks at the bottom of your page. This animation teaching company might also have a community. where some of it is free rooms, some of it is VIP for premium members, and maybe you respond faster, or maybe there’s additional resources, or maybe a higher end community comes with courses, but the lower end community is just the chat rooms, or maybe limited chat rooms.
Community
You might want to advertise your community in your website footer and the community could take a lot of different forms. If you have your community, maybe your students have submitted little videos, demo reels, you’re going to highlight that. Again, it’s almost like a testimonial, but it’s a cool video testimonial.
You could list that on your website footer and it just gives you credibility. Look what your students did, let alone, you might, as a teacher, you might have your own portfolio as well with your own experience.
Other
You might have another section on this site footer that’s about you, it’s your blog, about us, your testimonials. Sure, you can have your portfolio there, your resume, CV, whatever the words are that would be used in your industry.
There could be like a payback system, where when they bring students, if they sign up, they get a certain percentage or they get a dollar amount. That’s all possible with the technical plumbing underneath. Also, you might have a sitemap.
So people are like, “I’m looking for stuff. But I don’t see it here.” You don’t want to overload your website footer with 50 or 100 links, so you’re just doing those top most important things. But if they’re still looking, there could be a site map there or even a search bar, and of course, it’s starting to become standard where people on their footer are listing their social media platforms.
So that’s where you could have your Facebook, YouTube, Twitter, your X, or you could even have a sign up form. It’s not just a button, but maybe even a little teaser or picture like, Sign up for our newsletter and get our top 50 links to resource websites so that they can download 3D models, or a texture library.
Here are the top 10 places that we love for getting textures for your 3D animation. Again, you’re going to test them. You’re going to customize this for your people, your creative whatever it is that you teach, but you’re getting the gist of it as we use this example to go a little deeper and create that awesome website footer that’s almost on all of your pages so that less and less of your visitors are reaching that dead end.
They can stay on your platform longer. They can find something that could get value and potentially even buy one of your services.
In the end site footers provide users that scroll all the way to the bottom with some additional options. They’re not hitting that dead end. They’re going to have quick links to additional, very important pages. So they’re not just going to hit the bottom dead end.
You’re going to keep them on your platform, and ideally you get them closer and closer to that thing that they were looking for.

Website footers are a necessary part of your website and page. A well curated website will help users and site footers find their way to other parts of the website that could be useful to their query or what they’re looking for.
When they get to the bottom of the page, you’re giving them other options, your key services, your contacts, and so on. They’re ready to order whatever it is so that they don’t leave. You keep them going forward to the next better piece of content that you offer or the next service or training that you offer in your creative service company.
Here are the top things you need to know about website footers:
- Website footers are those things at the bottom of your page
- It’s common so it’s across multiple pages
- Footers could be on websites or other systems like community systems
- You can list out your key services, provide links, contacts, social media
- You’ll personalize your website footer just for your business
Now you’re a lot smarter on website footers. so you’re gonna have your website footers are going to perform better. You’re going to have more people stay on your page on your site on your platform instead of bouncing away. And they’re going to be happier. They’re going to find other options.
They’re going to find the next better thing that they’re looking for that additional resource, that additional service, and you’re going to hopefully make a lot more money as well.
You should be a little more smarter now. Thanks for hanging out!
Please subscribe to get more tips for creative online course teachers.
More Tips For Online Teachers
These lessons can also help you with Business Tools and Course Content:
- Build A Teacher Website
- Set Up Teacher Website
- Enhance Teacher Website With Technical Expert Help
- Teacher Website Tech Maintenance