Introduction
Are you struggling with not knowing which type of image to use in your training business? Well, in this lesson, we’re learning all about SVG graphics. We’re going to compare it with traditional pixel-based images. So that way you know exactly what type of image to use for your logos, icons, PDFs, and sales page.
In this lesson, we’re learning all about SVG files for creative business owners. If you’re a creative business owner, teaching online courses, or communities, or have a coaching website, you should know what SVG files are and how they’re a little different than pixel-based images, which we will get into.
We will learn what it is, why use it and how to use it. We’ll go over an example and finally, we’ll summarize all our top tips.
Challenges online course creators may encounter when they do not utilize landing pages:
- They will not be able to scale their designs up or down easily
- They may not have outputs of different sizes
- They cannot stretch out shapes and designs according to their needs
- They may find it hard to move, rotate and scale points in a design
- They may not have the best standard logo they need for their image and websites
Video Lesson – How To Compare With Traditional Pixel Based Images
Who Can Use?
Almost any kind of teacher, professional, or coach can use SVG image files to create or buy designs and images that they can use to make their courses more attractive without losing quality.
Here are some examples of how online teachers help designers and makers help illustrators make the most of SVG image files:
- Create an SVG or buy a licensed SVG to improve the functionality of their designs
- Make logos for websites, emails and socials that can be stretched to different sizes
- It can be used to create merch like shirts, mugs, bags that can be sold or used as an incentive for a course
This can work for a wide range of educational businesses like interior design, graffiti, fine art, illustrators, advertising, comics, cartooning, anime, etc.
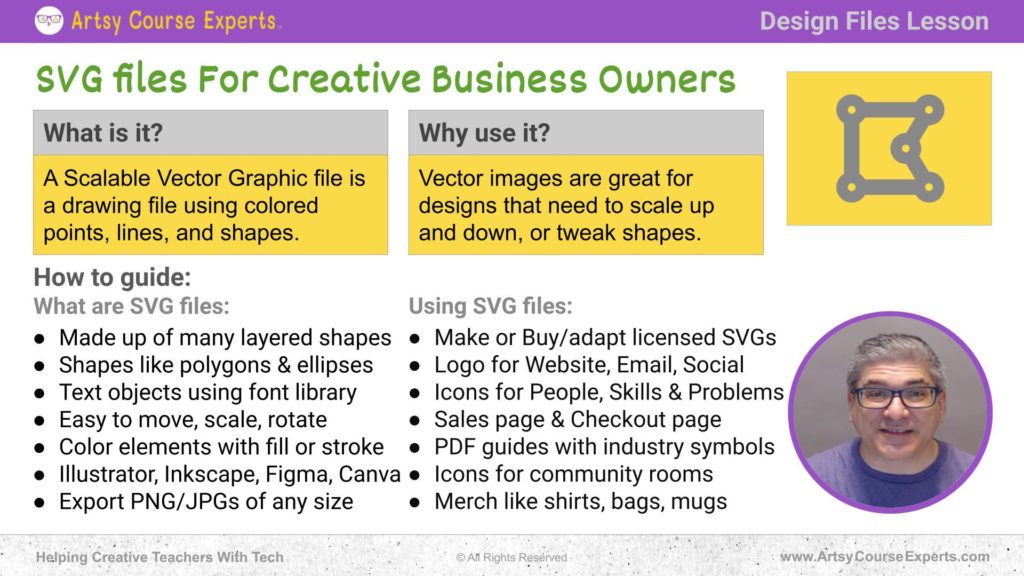
What Is It?
First of all, SVG stands for Scalable Vector Graphics. So that’s an open standard, it’s a file format. It’s a drawing with lots of colored points, lines, and shapes. It’s almost like a coloring book. You’re going to see all these different shapes that are layered on top of each other. That’s an SVG file. It is different from a traditional photo taken from a camera, where pixel by pixel, every single one is different.
There’s just so much data on those megapixel photos. So SVG is like these shapes that come together to create a logo or an icon.
Why Use It?
Why would you use an SVG instead of a JPEG or a PNG file? SVG are vector images. They’re great for designs that need to scale up and down.
If you need just to tweak a couple of shapes around, you can move them around or move a couple to change a circle into an ellipse. That’s perfect for SVG files.
Simply, once you have an SVG file, you can use it for lots of different outputs of different sizes. You can maintain it very easily on a digital program. Instead of drawing every single pixel and moving pixels around and doing layers, you just move around shapes.
So that’s the cool thing about vector graphics.

How-to Guide
So let’s switch to a how-to guide to understand how SVG files work and how they can be used.
What Are SVG Files?
Layered Shapes
First of all, let’s go into what SVG files are. They’re made up of many layered shapes. Think of it as a collection of lists of different shapes.
Shapes Like Polygons & Ellipses
Every shape is like a polygon, an ellipsis, a rectangle, a circle, and things like that. They’re shapes made up of little points and that is your vector graphics. Underneath it’s all math and formulas. It’s like a big graph paper and you’re connecting the dots. You’re creating these shapes and you’re stacking them on top of each other. That’s what an SVG does but that’s the cool trick because later you can scale it. You can stretch it, you can shrink it and all those points will stay in proportion.
Text Objects Using Font Library
You can also use text objects like fonts right from your font library like true type fonts. The fonts know how to stretch already, so once you put the text objects on these shapes, maybe it’s the brand name or a codename like sewing.
Text objects already know how to stretch, so you can use text generated by any of your font libraries. Also, whether you’re making a tiny SVG that’s maybe 32 by 32 pixels or a giant 4,000 pixel wide output at the end, those fonts are going to stretch just like circles. Rectangles are going to also stretch if that’s the size that you need. Once you have an SVG file, you’re going to see a bunch of points.
You’re going to see shapes and if you click on those shapes, you’re going to see the points like the corners of a rectangle.
Easy to Move, Scale, Rotate
You can easily grab any one of those points and pull them out and make it bigger or shrink it or rotate it or any of those kinds of things. It could also be a unique shape and it doesn’t have to be a traditional solid shape. It could be this custom shape that you made almost like an artist’s palette, with all the paint brushes.
So there will be these sets of points that are connected with curved lines. That’s in a vector. Let’s just say you want to move some of the points. You just grab that point and pull it out. That’s a pretty cool thing you can do with SVG files.
Color Elements with Fill or Stroke
You can also specify colors. For every shape or line, you can specify. Ask yourself, “hey, what color am I going to fill in this shape?” So if it’s a heart, “what color am I going to fill in that heart?” Then you can also specify stroke, which is a fancy design, art word, for the outer edge of the shape.
You have the inside of the heart with a certain shade of red, and then maybe around the outside of that heart, you might do a dark gray or black. So you can specify for that heart-based shape, two colors. You could do interesting things like gradients and shades, or you could even fill it in with a texture or other things like that.
Remember, that you’re thinking of a bunch of shapes with a bunch of points to define every shape, and then each shape has coloring on the inside and potentially on the outside, and you can specify the width, stroke, and not just the color. You can also specify whether it is 4 pixels or 10 pixels.
Illustrator, Inkscape, Figma, Canva
Later, when you scale it, the width will to grow proportionally with it. There are a lot of programs you can use to create SVG files. You can use Adobe Illustrator, and free programs like Inkscape, Figma and Canva. There’s a lot of options.
Some of them are focused heavily on vectors while some are flexible. These programs can create images and vector-based art depending on your budget, skill level, and needs. You can also edit some shapes for a design that you can print on hats or shirts. You can either use a very simple tool or a more advanced tool where you need lots and lots of parameters and control.
Export PNG/Jpgs of Any Size
In the end, once you’re done with these vector shapes, you can use them directly, or you can export them into a PNG or JPEG image file. Remember the beauty about SVG files is that they scale it. So, you can have this heart-shaped drawing and you can create a JPEG file that’s 4,000 pixels wide or a very tiny heart that’s only 16 by 16. After scaling the image will look the way it was designed.
Using SVG files:
Let’s talk about actually using the SVG files.
Make or Buy/Adapt Licensed SVG
You can make a heart or any special custom shape for your business, or you can buy a licensed SVG file. Maybe it is included with the library that you got, or you may have a collection.
I like to buy from Icon Finder or Envato. Maybe you need a scrapbooking icon and that’s cool for a certain thing because you’re probably teaching about scrapbooking.
Therefore you might need a very custom image, something related to your industry or niche. In this case, you can buy something and then tweak it. Remember, you can have access to points so you can move it around if it’s not exactly the type of icon that you want.
Logo for Website, Email, Social
Furthermore, once you have those SVG files you’ll probably end up creating a folder on your computer with a bunch of different types of SVG files which you can use to make logos.
For example, you may have your company logo that’s going to be used on your website, email, or social media. Once you have that logo, you might need the logo in different formats. This could be for a business card or the website. On the website, there’s a tiny little icon called a favourite icon that shows up on your browser tab.
You’re going to need a whole bunch of versions of your logo. You don’t want to create and have all these different kinds of files for your logo. You want to have these one or two core files. From there, you’re able to export and use that logo in many different ways. That’s the beauty of SVG files.
You can use SVG art for icons, people, skills, and problems for each of your customers. Maybe you’re in the music business and you have different kinds of users, maybe it’s people in theater or people, DJs, or people creating beats.
You can create these different icons for each user for different situations. For instance, a mixing board versus musical notes. That’s perfect for SVG files. You can tweak them or you can use them to supplement the text.
Icons for People, Skills & Problems
When you’re creating sales pages and checkout pages, you might also use icons. It could be a SSL secure lock for your browser to let others know that you can buy from us and we’re secure. Maybe there’s a guaranteed seal, one of those circles with stars, like 16 stars or 16 triangles around the edge.
You can make different kinds of icons in different places. they can easily be changed to different colors and different sizes.
PDF Guides with Industry Symbols
Maybe as a teacher, you’re creating different PDF guides or resource guides. You’re going to have industry symbols for the different stuff that you’re teaching.
In your PDF, you might have a bunch of different icons at different stages or a table to just to help teach. Maybe you have a flow chart or a little chart or a diagram and you could add some icons there.
If you run a community, you might have different icons for each of your community rooms. You could use SVG files in your navigation bar to highlight all your different rooms for your community. So that’s another way that you can use SVG files.
Merch Like Shirts, Bags, Mugs
Finally, you may create merchandise, like t-shirts, bags, hats, and mugs. SVG files are easy to upload to a service provider that can create different, sewn, printed, or acrylic images. You can use SVG files to add different symbols, logos, etc.
Of course, it can have text cause that’ll stretch too. That’s part of the SVG format. So, if you’re making merch, whether it’s for your own company or promotions or even for your customers and they’re buying t-shirts and whatnot, that’s cool.

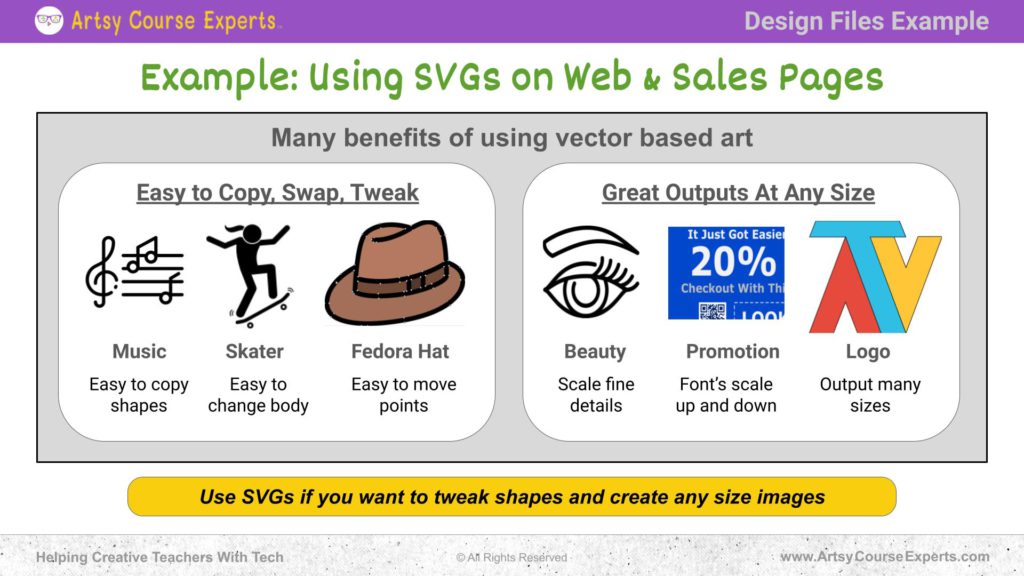
Example: Using SVGs on Web & Sales Pages
Let’s check out an example of using SVG on your web and sales pages. You’re going to be using SVG files in addition to JPEGs and PNG pixel-based files.
Easy to Copy, Swap, Tweak
Music
Let’s go over music. You might have a music score with the clef and the different notes. You might want to copy and paste around some musical notes.
That’s easy to do. You might want to position them in a certain spot which is very easy to copy and paste and use for vector phrase programs. Maybe you have some stencils or have this one main sheet that you’re just moving around.
You can just take that whole note and move it up, down, left, and right. You can copy it. If you want to make your musical score longer and you can extend the lines. Because at the end of the day, you know, the lines are just two points, and you’re going to move the points on the right for the right to extend out your score.
A vector-based program, like a photo program where you might have to redraw an additional line. It doesn’t know that there was a line there. In a photo, if you were in Photoshop, you have that line which you can extend that line. You better get exactly the width and the pixel, and you need to keep drawing it.
Whereas in a vector-based program, you already have the two points for your line. So you’re just going to extend it outward and make sure it’s horizontally aligned.
Skater
Now let’s just say you have a logo of a skater, it’s easy to swap out and change the body. Maybe you have a vector-based program, you might have the outside shape, the silhouette of a skater and a skateboard doing an Ollie trick. You can go ahead with an SVG program.
You can shrink down that skater person, turn them into a kid, add a ponytail or other things like that which is very easy to do. You’re going to click on that silhouette of the body and you can either scale it down or you can toggle layers.
They might be shaped like a ponytail that you can turn on and off as you need to very easily. You might need photos. That’s a different tool like Photoshop. Whereas for icons and different things like that, the SVG tool could help you.
Fedora Hat
Another example is if you needed a hat icon. You might have a really cool fedora hat icon that has colors and you have a nice trim and there are dents. If you need to do a wide-brim fedora, you can easily select those points that are on the outside of your hat and pull them out.
Not only do you have an icon for a fedora, but you can have an icon for a wide-brim fedora. Very easy to do in a vector-based tool. You’re going to choose those handful of points that are around the edge and you’re going to pull them out however you deem fit. You can also create other hat styles very easily.
There are a lot of variations, a troby, a derby hat, and all these different kinds of hats. Once you have that core shape, you can easily tweak your vector points to create the indents and all these different kinds of things on your hat shape. This could apply to any of the different creative spaces that we’re helping with.
Whether it’s makers, fashion design, or performers, you’re going to have these kinds of baseline icons that you can tweak. That’s the beauty of the vector-based tool.
Great Outputs at Any Size
Let’s look at a few shapes and talk about the benefits of these vector shapes down and up as large as we need to.
Beauty
Let us take the example of the beauty industry, we might have an icon of an eye or an eyebrow, an eye with the pupil and the iris and the little fun loopy eyelashes, in an SVG format. We can take that and shrink it down and everything will be proportional.
We tried to do that with an image and we squished down, let’s just say we have a 600 by 600 image. We squished that down because we needed a tiny icon, like 32 by 32. If you have low eyelashes, it’s going to clash with the eyebrow.
It’ll all get pixelated. You’re not going to know what part is the brow, the eyelash or the eyeball. It’s just not going to work so well, but with an SVG file, when you scale down that with the eyelash and the iris and the eyebrow, all that will scale down as well as scale up.
If for some reason you needed this to be on a giant poster or some other situation, that’s pretty cool that you can just grab the image and then use your tool for your SVG. It’s a relative colored or not colored. However, you want to export it in a width and height that you specify. It could be a giant image like a 1000 by a 1000 or it could be a tiny image like 16 by 16 pixels.
Promotion
Let’s look at a promotion, maybe you have a card with a coupon and a QR code and it’s a promotion, right? 20% off on something and it has a bunch of text with the SVG files. Whether it’s a giant image or a tiny roll 300 by 300 depending on the vendor and size you need.
Maybe you’re going to take this image and not only put it on social media, but you’re going to use a vendor to create hard cardboard versions of this promotion or vinyl, the fonts are going to scale that are part of the SVG format.
But if the fonts were part of a small image, like a JPEG, and you took that JPEG and stretched it out. Your fonts are going to be all blurry and pixelated. It just won’t work, but with an SVG file where it’s a vector, and there’s these little points underneath every shape. When you stretch that out, it’s going to be perfect at any size.
The reason is that the final pixels are created once you export your SVG file. So the SVG lets you size everything, and then whenever you’re ready, you export a JPEG in that perfect dimension. It’s not just taking this one image and stretching it out. It’s moving the points and then drawing it at the right size. So that’s the benefit of an SVG file.
Logo
You might have your company icon, your logo, and the shape of it, and you might need a giant version of your logo or a tiny version of your logo.
It has a shape. It doesn’t even have a size. You just draw whatever you need. And then once you’re done, you export it in every format you need.
For a website logo it could be 32 pixels in width and height. You don’t want half your letters to disappear. So with SVG, you can shrink as you need to and you stretch as you need to. You’re just going to create your shape, and you can export it any size.
The lesson here is to use SVG if you want to be able to tweak shapes and create any size images from that same source, and the different size images are not going to get blurry or distorted or pixelated because the SVG technology will draw the specific output photo that you need based on the export size that you need. This way, the proportions, shapes, letters, colors, size, and the width of the lines are all in proportion.
FAQ on SVG Image Files for Course Creators

Summary – SVG Image Files for Course Creators
Once you’re done with the SVG files, you’re going to export them as PNG or JPEG files. Also, you might just use the SVG file like on a webpage. Some programs just use it as is. You’re going to use tools like Illustrator and Inkscape, Figma, Canva to use SVG files.
There are tools and needs for images, like JPEGs, and then there are tools and needs for SVG files.
Summary
- There are two types of image files – pixel files and vector SVG files
- You can make the pixel files in Photoshop or with your camera
- The vector files are shapes that can be colored or layered
- You can stretch out the shapes according to your need
- You can move around and adjust the little points to adjust your shapes
You should be a little smarter now. Thanks for hanging out!
Please subscribe to get more tips for creative online course teachers.
More Tips For Online Teachers
These lessons can also help you with Education and Course Content:
- Introduction to SCORM for Online Course Creators
- VARK Learning Styles For Online Course Creators
- Artificial Intelligence Tools for Online Course Creators
- Diversity, Equity, and Inclusion (DEI) For Online Course Creators